« La proposition française De la pensée au visible. Design As A Large Ring de la XXIIe Triennale di Milano a mis en relief une dizaine de projets, concrets, prospectifs et urgents. Elle a renoué avec un esprit qui appartient à la fois à un certain esprit français, et au design comme discipline : le lien de la pensée à la mise en forme. La recherche en design, qui aborde les projets complexes traitant de questions écologiques et humaines, a besoin de différents temps opératoires pour penser les transformations à venir. »
Catherine Geel, commissaire de la section française à la XXIIe Triennale di Milano — Broken Nature: Design Takes on Human Survival
Rendre compte des données, traduire et faire comprendre
La data-visualisation est la représentation synthétique ou évolutive, issue d’un rassemblement de données, le plus souvent scientifiques, pour observer les liens et les variations d’un phénomène et les traduire en image(s). C’est à la fois un travail précis qui rend compte des données et en même temps une recherche visuelle pour leur traduction et leur compréhension. Très utilisée pour la publication scientifique, mais aussi dans les médias, la data-visualisation est aussi devenue un terrain de recherche plastique dont le design s’est saisi.
Si cette data-visualisation s’appuie sur des données scientifiques, c’est plus particulièrement de la relation entre les données et les évocations sémantiques et plastiques qu’elles produisent que naissent ces images. La représentation proposée par le designer prend donc un sens particulièrement fort au contact des différents travaux de collectes – qu’il s’agisse d’archivage ou de recherche. Ces travaux tentent de répondre à des questions d’équilibre ou d’évolution écologique par l’élargissement et la collecte de données.

Pour la section française de la XXIIe Triennale di Milano (2019) produite par l’Institut français, en étroite collaboration avec le ministère de l’Europe et des Affaires étrangères, l’Institut français d’Italie et le ministère de la Culture, le choix – par Catherine Geel, commissaire – s’est porté sur les data-visualisations des précipitations (chutes d’eau, pluies, sécheresse). Dans le cadre d’une synthèse entre information et représentation parlante et immédiate, et un langage poétique dont on se doute aussi qu’il alerte.
Ces travaux ont conféré au pavillon une traduction concrète du traitement possible par le design de représentation de la multitude de chiffres et de données, qui aujourd’hui nous préoccupe sans pour autant nous être parfaitement claire.
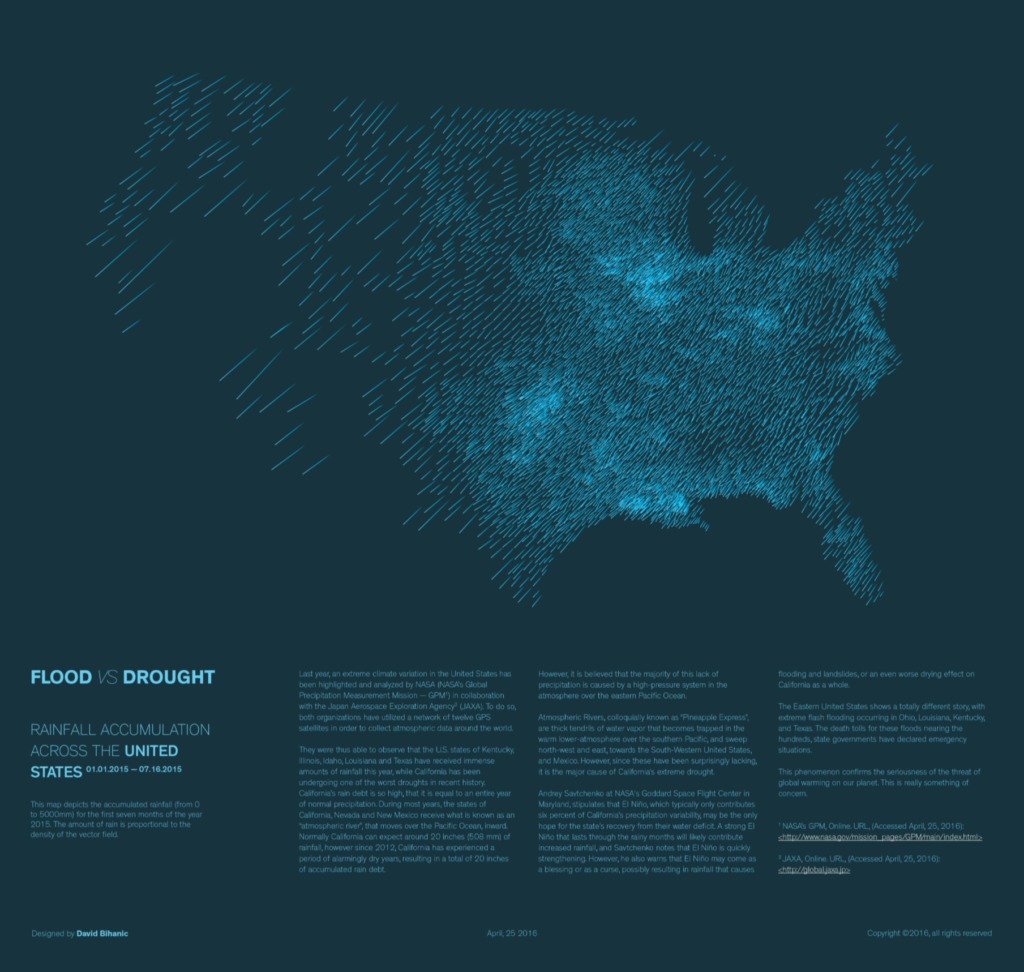
Inondation vs Sécheresse, Accumulation de précipitations aux États-Unis (01/01/2015 — 16/07/2015)
Au cours de l’année 2015, les États-Unis ont connu une variation climatique extrême, laquelle fut révélée et étudiée de près par la NASA-GPM (National Aeronautics and Space Administration’s Global Precipitation Measurement Mission) en collaboration avec la JAXA (Japan Aerospace Exploration Agency). En effet, alors que de nombreux états de la côte est (les états du Kentucky, de l’Illinois, de l’Idaho, de la Louisiane ainsi que du Texas) ont subi des pluies torrentielles durant les sept premiers mois de l’année (2015), d’autres états de la côte ouest, tels que la Californie, ont synchroniquement accusé les pires sécheresses jamais enregistrées.

Un tel phénomène météorologique confirme, s’il le fallait encore, le sérieux de la menace du réchauffement climatique. C’est là ce que concluent, et ne cessent de clamer, les scientifiques. Partant des données satellites IMERG (une méthode de traitement de données Integrated Multi-satellitE Retrievals) de la NASA-GPM, David Bihanic a composé cette infographie en utilisant le Framework D3.js. Le champ de vecteurs figurant ici les pluies sur le territoire états-unien est une conversion dynamique des précipitations cumulées (de 0 à 5000 mm) pour les sept premiers mois de l’année 2015.
Qui est David Bihanic ?
David Bihanic est designer, fondateur de l’agence de création ‘fxdesignstudio’ (fxds) et maître de conférences à l’Université Paris 1 Panthéon-Sorbonne — rattaché à l’Unité Mixte de Recherche ACTE (UMR 8218). Il est également chercheur associé à l’ENSADlab (laboratoire de l’École nationale supé- rieure des Arts décoratifs). Dans ses travaux, il examine tant les avancées que les contraintes et détermi- nations esthétiques, épistémologiques, praxéologiques du design dans sa collaboration avec les sciences de l’ingénieur. Spécialiste du Data design (design de données), il étudie notamment les différents para- digmes et formalismes de visualisation et de manipulation de larges ensembles de données. Recourant à l’analyse esthétique cognitive des organisations visuo-graphiques de l’information, il sonde de nouvelles pistes et opportunités de conception créative (procédés, techniques, modèles, systèmes de représentation et d’exploration de données) augurant une plus grande plus-value de traitement « utilisateur ».
